UX Writing: propostas para o Espaço Muna
Iniciei meus estudos sobre UX Writing através de cursos livres e leituras da bibliografia básica sobre o tema faz algum tempo. Desde então, tento lançar um olhar atento ao que aprendi ao avaliar minha própria experiência de usuário no ambiente digital e online.
Decidi então colocar em prática um pouco do que aprendi sobre essa forma de escrita a partir de simulações.
Espaço Muna: alguns experimentos
Como primeira "cobaia", utilizei um site de uma loja virtual na qual realizei uma compra recente. Trata-se do Espaço Muna. Em suas próprias palavras, ele une moda, lifestyle, música e cultura. Os dois primeiros são o foco dos produtos comercializados no site.
O visual do site do Espaço Muna é clean, com menus enxutos e autoexplicativos. Na seção onde normalmente vemos banners de ofertas e institucionais, há um vídeo no qual vemos modelos trajando peças da última coleção, tudo numa atmosfera jovem, delicada e um tanto romântica.
É possível ainda navegar por categorias de produtos, marcas e promoções, assim como ter acesso à informações institucionais, tirar dúvidas e acessar suas redes sociais.
 |
| Página inicial do site da loja Espaço Muna. |
Experimento 1: pop-up de oferta de frete grátis
O primeiro elemento que me chamou a atenção ao iniciar a navegação pelo Espaço Muna, porém, foi o pop-up que oferece frete grátis. Ele aparece assim que a página carrega, cobrindo o conteúdo.
Embora inteligível no que objetiva (captar o e-mail do internauta através da oferta de uma vantagem de compra), o pop-up não dialoga visualmente com o site como um todo, em termos de layout e de texto.
 |
| Pop-up oferece frete grátis quando acessamos o site Espaço Muna. |
Comecei a pensar, então, em que tipo de pop-up deixaria os internautas mais instigados a oferecer um dado de contato pessoal, ainda que em troca de uma vantagem de compra como o frete grátis.
Para tanto, fui impelida a pensar nas características que encapsulam o Espaço Muna, partindo de uma expressão-chave apresentada na seção "Sobre nós" do site da loja: "boho".
O termo "boho" vem de "bohemian" (boêmio). Ele remete às raízes da contracultura e à cultura do povo cigano desde o século XIX, designando um estilo de vida artístico, relaxado e livre.
O movimento hippie é um grande exemplo do estilo boho na contemporaneidade. Na moda, ele se expressa através de vestimentas e acessórios orgânicos, fluidos e por vezes intrincados que denotem tais valores.
 |
| O estilo boho em suas origens: do século XIX aos anos 1960. |
Ainda que este não tenha sido um exercício de identificação ou desenvolvimento de persona, teve sua serventia para fins de uma simulação simples para fins de exercício.
Então, com as informações em mãos, planejei um pop-up que tivesse um ar romântico e amigável, mas que também fosse autoexplicativo quando aos processos que o internauta deveria fazer para obter o cupom.
Improvisando no Canva, o resultado disso tudo apresenta:
- Texto inicial breve, apresentando a vantagem de compra como um "presente";
- Bloco autoexplicativo informando qual é a vantagem (cupom de frete grátis);
- Campo para o internauta digitar o seu e-mail;
- Um botão no qual ele confirma e ativa o processo;
- Um botão para recursar a proposta por enquanto.
 |
| Proposta de Pop-up para oferta de frete grátis e captação de leads. |
Experimento 2: detalhe na filtragem de produtos
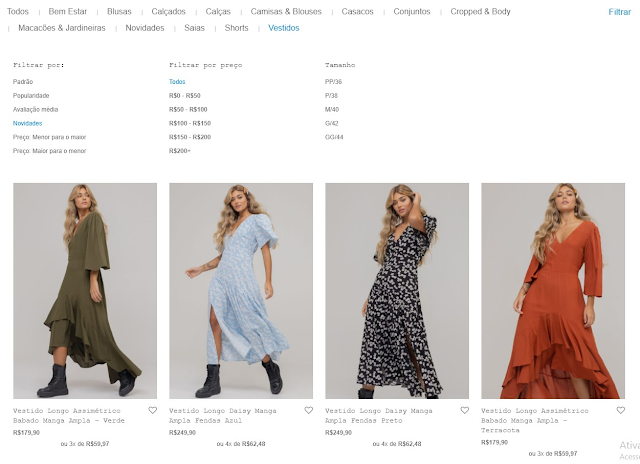
Resolvida a questão do pop-up, percebi que outro detalhe na experiência do usuário poderia ser facilitado: a filtragem na busca por produtos.
Se você é como eu, que adota uma paleta restrita para vestuário, a opção de filtragem por cores é muito prática na hora de comprar roupas. E é justamente esse item que o site não apresenta:
 |
| Opções de filtragem de produtos no Espaço Muna. |
O site, por sua vez, tem as seguintes opções de filtragens:
- Tipo (novidades, preço mais baixo/alto etc.;
- Preço;
- Tamanho.
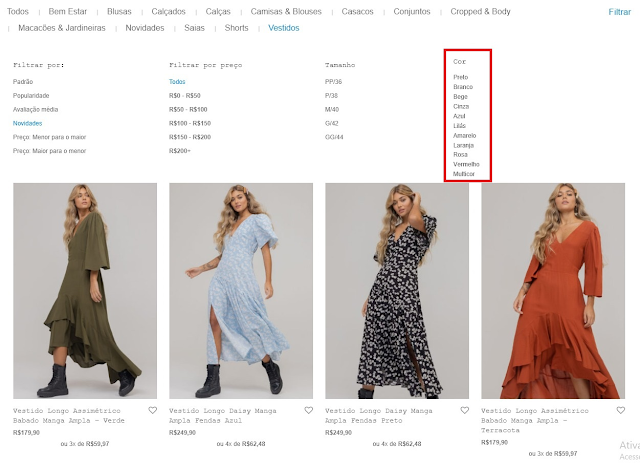
Com a adição da filtragem por cores, a proposta seguiu a opção de não usar ícones para representá-las, e sim a palavra escrita. Foi uma forma de simplificar a acessibilidade e manter uma padronização em relação aos demais filtros.
 |
| Opções de filtragem com a adição da opção de filtro por cor. |
Essa é uma adição simples que faz a diferença quando lembramos de processos de compra prévios na web. Eu, por exemplo, fico extremamente frustrada quando não consigo delimitar os tipos de produtos que me interessam e não raro desisto da compra quando isso acontece.
Experimento 3: descrição de produtos com mais personalidade
Em minha próxima simulação para o Espaço Muna, trago um item que sempre apreciei ao comprar roupas online: a descrição do produto.
Por mais que vejamos fotos ou vídeos do mesmo, é nesse momento que entramos em contato com informações importantes que não necessariamente prestamos atenção de primeira. Dentre elas, podemos destacar: tamanho, detalhes de confecção e uso, além de cuidados com a peça.
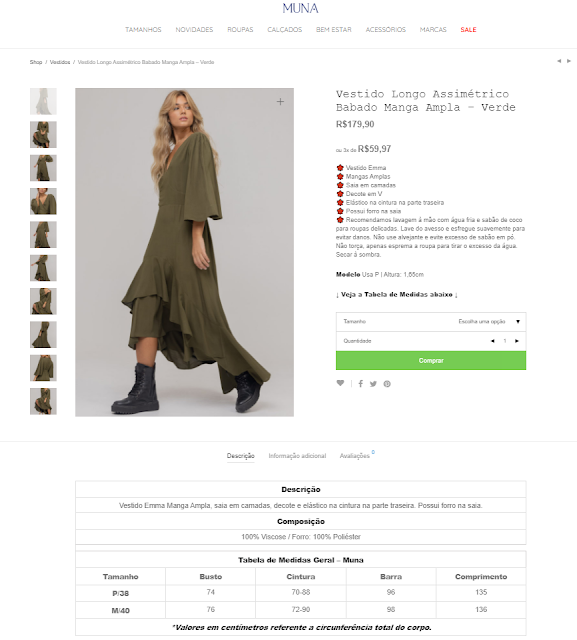
Para essa simulação, escolhi um vestido assimétrico verde. No site, ele conta com um título, campo com o valor, tópico resumindo suas características, opções para escolher a quantidade e tamanho na hora da compra, dentre outras indicações.
 |
| Página de compra do Espaço Muna utilizada na simulação. |
Chama a atenção que o campo "Descrição" apresenta um texto pouco atraente, que traz informações muito resumidas e redundantes ao internauta.
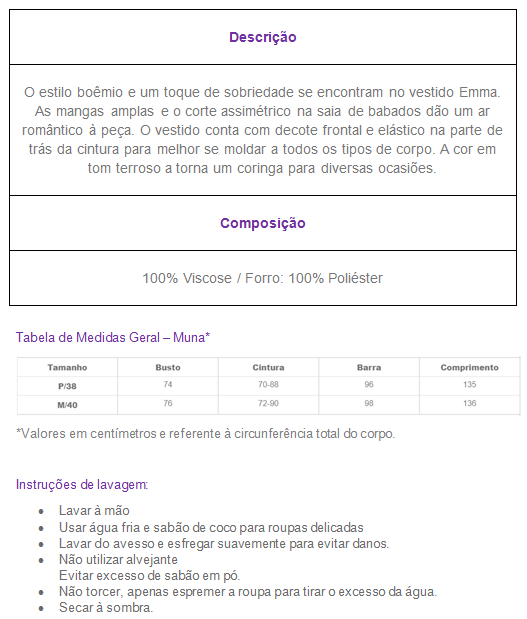
Como inspiração, utilizei o site da Hering. Ela sempre apresenta uma linguagem simpática no campo de descrição dos produtos, mesclando informações explicitamente úteis para a decisão de compras com outras que são puramente envolventes, como comentar que tipo de ocasião seria perfeita para o uso daquela peça de roupa e como a pessoa se sentiria nela.
 |
| Descrição de um vestido no site da Hering. |
Com isso em mente, pensei também que seria interessante planejar o ordenamento das informações sobre o produto na página do vestido do Espaço Muna, o que resultou na seguinte proposta, a qual vou subdividir para melhor explicar meu processo:
 |
| Primeira parte do texto para a página do produto. Imagino-o alocado ao lado das imagens do vestido. |
Nesse primeiro bloco de texto, projetei algo para uma leitura dirigida mais rápida: tem-se as características gerais do vestido destacadas via tópico. O produto ganha um nome para o modelo, Emma, o que estava implícito antes, mas não muito bem aplicado no site.
Já o botão de compra destaca a segurança no uso de dados do site, para ajudar na decisão de compra. Títulos e subtítulos ganham uma cor de maior destaque. Nessa simulação, optei pelo roxo, que é uma cor ligada ao mistério, liberdade e intuição.
Na segunda parte dessa simulação, temos um bloco mais maciço de texto:
 |
| Descrição de detalhes sobre o produto. |
Nesse segundo bloco, temos uma descrição dos itens destacados anteriormente via tópicos, mas trabalhados de forma a descrevê-los melhor (que silhueta formam, se as pessoas se sentirão confortáveis com ele, se são práticos para vários contextos de uso etc.).
Em seguida, mantive a composição e tabela de medidas para focar nas instruções de lavagem, que agora estão melhor ordenadas em tópicos.
Outro elemento que achei interessante inserir na página é a sugestão de outro produto que combina com aquele que o internauta avalia comprar. No caso do vestido, por ser uma peça única, escolhi um conjunto de brincos e colar para essa seção:
 |
| Por fim, sugerimos um produto adicional pra compra. |
Embora essa seja uma opção parecida com o destaque a "produtos relacionados" que o site do Espaço Muna já apresenta, acredito que, na prática, ela é mais vantajosa: se você compra uma peça única, provavelmente focará nela e no que a tornará mais atraente, como os acessórios, ao invés de desejar comprar outra peça similar.
Experimentos foram feitos a título de estudo de caso, sem a implementação de metodologias de pesquisa muito aprofundadas, como testes A/B ou entrevistas. Ainda assim, fica claro, a partir deles, o significado da máxima: o bom design não é para o designer, é para outra pessoa.
Prover ao usuário uma experiência tão fluida e agradável na web a ponto de ele mal notar que segue e lê diversas instruções faz a diferença na navegabilidade.
Esses foram meus primeiros experimentos no campo de UX. Achou válido? Comenta aí que melhorias você imaginou ao ver essas propostas!
Post a comment